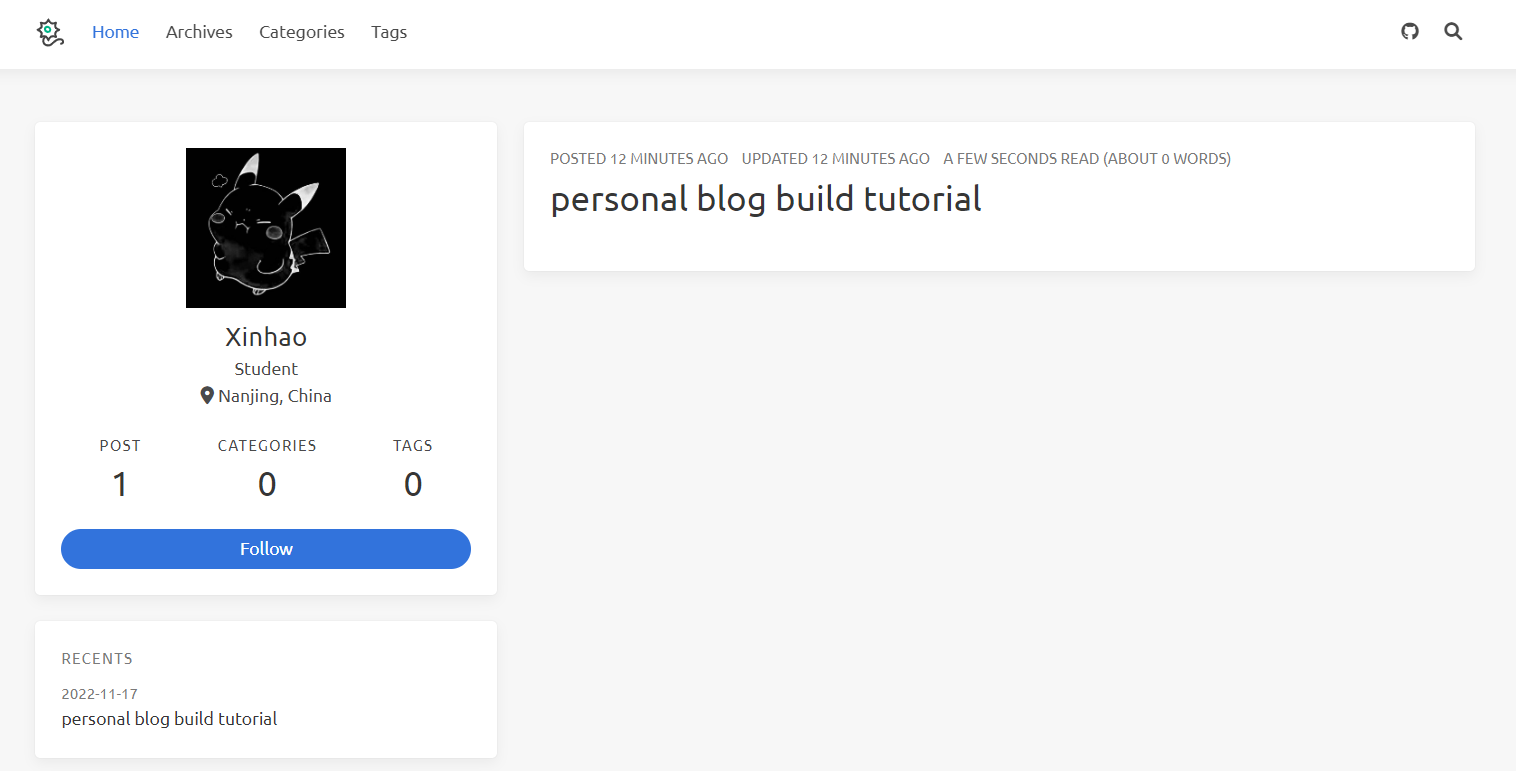
这篇文章记录如何使用github page + hexo搭建个人博客(超详细 Hexo + Github Pages 博客搭建教程 - 知乎 (zhihu.com))。

1. 环境配置
1.1 安装git
在官网下载后直接一路默认安装。安装好git后,需要配置git使其与远程仓库相连:
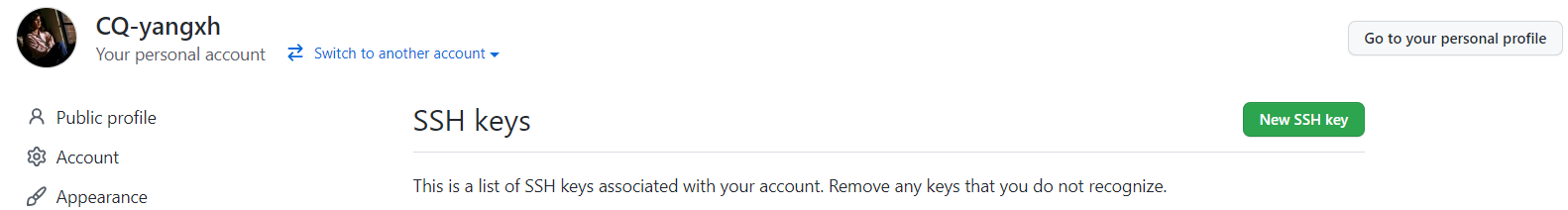
生成密钥,添加到github的setting。在生成密钥前,需要先配置git的全局别名和邮箱。生成密钥后,进入生成密钥的目录,使用记事本打开id_rsa.pub,复制粘贴到github的SSH配置中。
Git使用https协议,每次pull, push都要输入密码,相当麻烦。使用ssh密钥,可以省去每次都输密码。注意生成密钥的时候如果windows用户名为中文会报错,这个时候需要先打开git bash,边框右击选择options,然后更改Text中的编码为GBK,关闭后再打开git gui,然后通过图形界面来生成密钥。
1
2
3git config --global user.name "yourname" #需要添加引号
git config --global user.email "youremail"
ssh-keygen -t rsa -C "youremail"
注意,如果电脑的用户名是中文名,那么在生成密钥的无法成功,这个时候只能使用git的GUI图形化界面来生成密钥。
git添加远程仓库,这里的origin是远程仓库的别名,这一步必须在 git 初始化后的文件夹下操作。
1
2git remote add origin your_repository_ssh_address
git branch -M maingit添加文件到本地仓库并传到远程github仓库(在后续文章的远程推送中,需要在hexo g生成的public文件夹下初始化)
1
2
3
4git init
git add .
git commit -m "first commit"
git push -u origin main
1.2 安装node.js
一路默认安装,注意安装图中不要勾选automatically install,只需要安装最小包即可。
参考链接:windows 下安装nodejs-百度经验 (baidu.com)
1.3 安装hexo
在安装好node.js后,直接在cmd中使用npm安装hexo(可能需要科学上网):
1 | npm install -g hexo-cli |
2. 参数配置
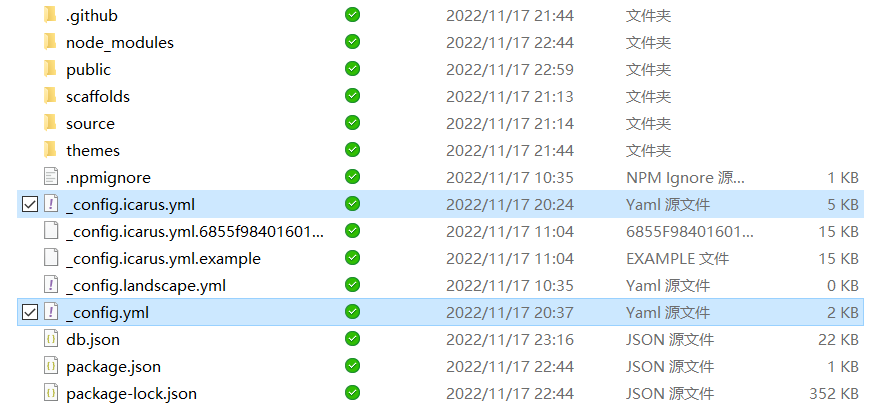
一般来说,参数只需要更改 _config.yml 文件即可。如果添加了主题,比如我使用了icarus主题,那么带主题名字的config文件是主题的配置文件,而原本就有的config文件是站点的配置文件。

主题配置文件只需要把不需要的部分使用#注释掉即可。站点的 config.yml 配置文件中要注意两点:
- 设置 post_asset_folder 为 true,这样便于后面能够同步上传图片,解决网页上图片不显示的问题
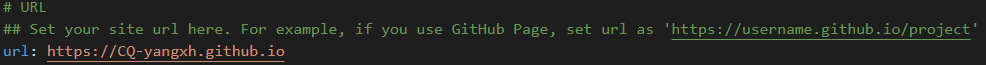
- 设置部署网站,如果没有设置,那么即使push到github后,主页打开也是404

3. 图片解决方案
markdown对图片的支持不友好,需要设置一下才能使得网页上能够显示图片。
安装插件,早期的 hexo 不支持 markdown 图片显示方法,所以需要
hexo-asset-image插件(注意安装时一定要在 hexo 的工作目录下创建,而不是直接通过 cmd 安装)1
npm install hexo-asset-img --save
配置 typora(Typora安装资源 提取码: cj77)(可以使用 obsidian,学习成本稍高)

完成参数设置中的第一点
4. 公式解决方案
【1】使用pandoc进行公式的渲染的教程:Hexo Renderer Pandoc 使用教程-CSDN博客
【2】使用hexo-renderer-marked教程:公式解决方案教程博客
5. 好用的插件
- Hexo-auto-category:可以根据文件目录自动生成网页中的 categories
【Hexo插件系列】日志的自动分类插件 hexo-auto-category | ESON - Hexo-blog-encrypt: 实现文章的加密
hexo-blog-encrypt/ReadMe.zh.md